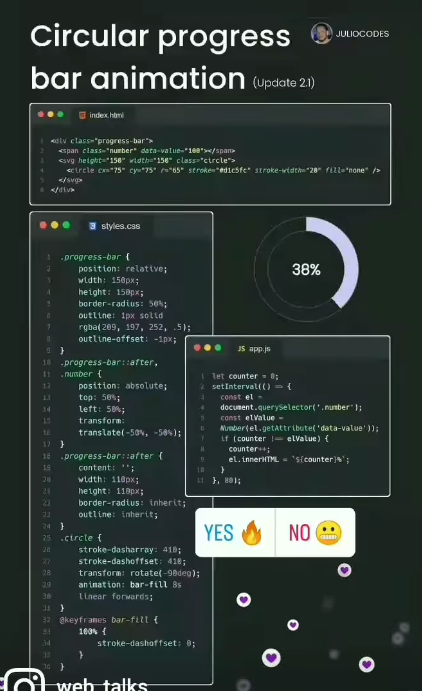
원형 진행 바(Circular progress bar animation). Loading screen의 일종이라고 한다.



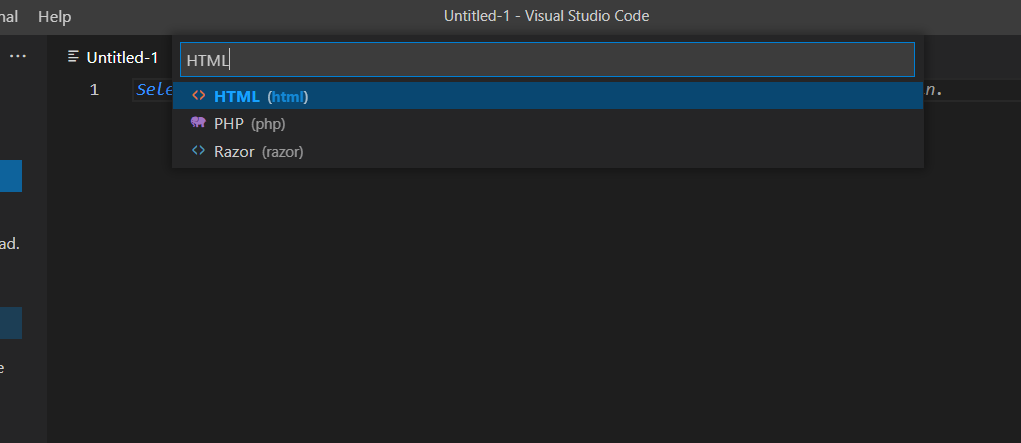
1. 코딩할 언어를 선택한다. 이 경우에는 HTML을 처음 선택한다. 그래야 웹페이지의 뼈대를 만드니까.

이렇게 빈 HTML 페이지가 생성되었다.
이제는 예제에 맞게 코드를 입력한다.
<div class="progress-bar">
<span class="number" data-value="100"></span>
<svg height="158" width="156" class="circle">
<circle cx="75" cy="75" r="65" stroke="purple" stroke-width="20" fill="none" />
</svg>
</div>
Q1. div/span/svg/circle의 역할은?
https://gillbates.tistory.com/430
Q2. div/span에서 class의 역할은?
Q3. circle에서 fill의 역할은?
'Computer > Programming' 카테고리의 다른 글
| [JS-Basic] HTML 요소들(HTML Elements) (0) | 2022.10.19 |
|---|---|
| [VS Code-Ext] HTML 파일 미리보기 (0) | 2022.10.05 |
| [Term] hex color code? (0) | 2022.10.05 |


댓글